Flash 11、AIR、HTML5、Unity のド派手なゲーム事例を紹介するよ
Google がまだ Flash を使っているサービスでみる脱 Flash の難しさ という記事を書いたところ、「Flash・HTML5 のゲームは実際どうなのよ」というツッコミが入ったので、「Flash 11」「AIR」「HTML5」「Unity」など、気になる技術別にゲーム事例を紹介していきます。
Flash 11 の Stage3D
Flash 11 の目玉機能として Stage3D が導入されました。Stage3D では GPU を使用した 2D/3D 描画ができるため、まさにゲームをターゲットにした機能といえます。
Flash Player 2012 年以降のロードマップ でも
Flash 実行環境は、ゲームやビデオ再生に必要な機能にフォーカスして開発を行う (他をまったく無視するわけではない)
Flash Player の 2012 年以降のロードマップ公開 - akihiro kamijo
とあるので、今後も Flash はゲーム方面で進化していきそうです。
事例1: 日産 JUKE の海外サイト
Customize your Nissan JUKE, get in it, fire it up to set the best time and challenge your friends! はインパクトあるでしょう。
3D で車が表示されます。なめらかに回転します。

車に乗り込んで、幻想的な景色の中をドライブできます。Stage3D すごいです。

ローディングでそこそこ待つので、せっかちな人は動画をどうぞ。
% youtube fnwsCiEKy-0 %}
事例2: 「FINAL FANTASY XII」などのデータを用いたゲームデモ「BARTS」
先日の ADC MEETUP Round 04 Social Gaming で発表されたスクエニ テクノロジーが導入されたゲーム画面です。高画質で見ると、ぬめぬめ動く様子に驚きます。
【ADC MEETUP Round 4】スクウェア・エニックスが取り組む、ブラウザでの家庭用ゲーム機クオリティの実現 / GameBusiness.jp に詳しい解説記事があります。
AIR
AIR を使えば Flash を使って iPhone や Android 向けのアプリを開発できます。
通常のアプリ開発であれば iPhone/Android それぞれの SDK で用意された UI 部品を使ったほうが自然な使い勝手になるとは思います。ただ、ゲームに関しては、全画面になってしまえばゲームの世界です。iPhone 風、Android 風のインターフェースである必要はありません。AIR を選択すれば、iPhone/Android 向けに共通のコードを使えるのは大きなメリットです。
AIR が実用レベルに達しているのは、モバゲー・GREE それぞれが AIR 対応の動きをしているところからも読み取れます。
ディー・エヌ・エーでは,まもなくリリース予定のMobage SDK for Adobe AIRの紹介が行われた。(中略)これは平たく言うと,Flashで作ったゲームにMobageで必要になるさざまざな機能を提供するというもので,ログイン機能やソーシャルグラフ管理,課金機能などをサポートしている。
4Gamer.net ― ブラウザでここまで動く! ソーシャルゲームに焦点を当てたアドビの開発者イベント「ADC MEETUP Round 04 Social Gaming」レポート
グリーでもAIRベースのFlashの開発環境を用意している。(中略)どうしてAIRを選んだのかというと,(中略)Flashのパフォーマンスが高いこと,Flashの開発者が非常に多いこと,これまで作ったアセットや経験を生かしたゲームができるということなどが要因となったとのこと。
4Gamer.net ― ブラウザでここまで動く! ソーシャルゲームに焦点を当てたアドビの開発者イベント「ADC MEETUP Round 04 Social Gaming」レポート
HTML5 とゲーム
スマートフォンで有名なゲーム「Angry Birds」と「Cut the Rope」はいずれも HTML5 化されています。ありふれた表現をすれば「Flash じゃないとは思えない」仕上がりになっています。
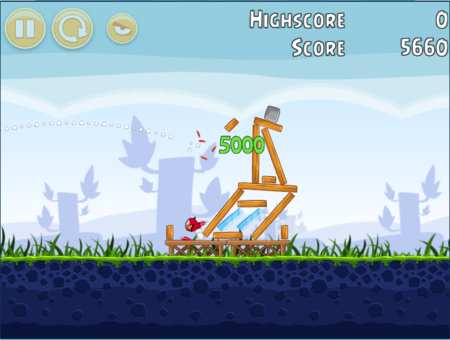
事例1: Angry Birds Chrome
Angry Birds Chrome は鳥を投げて、目標にぶつけるというシンプルなゲームです(昔、紹介した 引越し奉行 に似ています…)。 Chrome という名前の通り、Google Chrome に向けて最適化されているようです。

このHTML5 版は、Google I/O 2011 で Chrome Web Store と同時に公開されました(参照)。自分の環境だと少し重い印象でしたが、[SD Version] にすると少し軽くなりました。
事例2: Cut the Rope
一方の Cut the Rope はロープを切って、カエル(?)にボールを食べさせるアクション パズルゲームです。

こちらは IE9 のプロモーション用として作成されました。他のブラウザーでも遊べますが、しばらく遊んでいると IE9 じゃないと先のステージに進めないようになっています。
Cut the Rope | Behind the Scenes(英語)には開発の裏側が書いてあります。こちらは一部 IE ヨイショの記事になっていますが、HTML5 でゲームを作成するときに気をつけることが書いてあるので参考になると思います。
プロモーションで HTML5 化?
2 つのゲームが HTML5 化された経緯を見ると、両方とも、ブラウザー ベンダーが PR のためにスマホで有名なゲームを HTML5 化させたものになっています。
「速くなりました」とか「すごいです」と説明するよりも、実際にゲームが動いているところを見るほうがインパクトあるのは確かですね。
他にもHTML5 を利用したゲームはたくさん登場しています。海外のまとめ記事ですが、HTML5 で作られたゲームが紹介されています。いずれの記事もキャプチャー画面付きなので、英語が苦手な人でも気になるものを試せるでしょう。
Unity での Flash 書き出し
最近注目のゲームエンジン Unitfy にも触れておかねばならないでしょう。
Unity は 3D や物理エンジンがデフォルトで用意されていて、リッチな GUI で空間上にオブジェクトを配置したり、スクリプト(JavaScript,C#,Boo Script)で処理を書くことができます。独自のプレーヤーも配布していますが、Flash での書き出しをサポートしている点に注目でしょう。
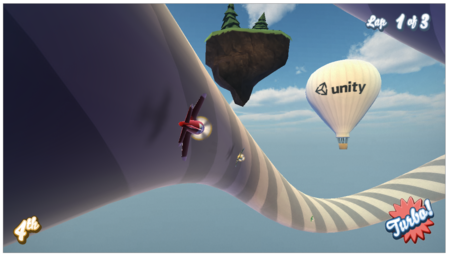
Flash の形式で公開されている Unity 製のゲームで面白いと思ったのが Trail Drift です。

3D でさくさく遊べて、浮遊感も楽しいです。
ただし、URL を twitter に張ったところ、「Flash Player がクラッシュする」という人もいたようなので、Flash 書き出しは若干不安ではあります(純粋な Flash でもクラッシュする、という声が聞こえてきそうですが…)。
Unity を使ってみたい人は 4Gamer.net ― 【完全図解】超初心者でも大丈夫。話題のゲームエンジン「Unity」での3Dゲーム作成入門 が分かりやすい入門記事でした。Page2 のスクリプト「;」が全角、Cube に関連付ける処理が抜けている(Page3 には記述あり)、Quatanion.EnlerAngles→Quaternion.EulerAngles などの誤植がありますが、非常に丁寧にまとまっています。
あとがき
ちょうど、ADC MEETUP Round 04 Social Gaming という「Flash とソーシャルゲームについてのイベント」が開かれたところで、そちらのニュース記事も面白いと思います(だいぶ Flash ヨイショですが…)。
- 4Gamer.net ― ブラウザでここまで動く! ソーシャルゲームに焦点を当てたアドビの開発者イベント「ADC MEETUP Round 04 Social Gaming」レポート
- 【ADC MEETUP Round 4】スクウェア・エニックスが取り組む、ブラウザでの家庭用ゲーム機クオリティの実現 / GameBusiness.jp
- アドビ、ソーシャルゲームに特化したイベント「ADC MEETUP ROUND4」を開催 - GAME Watch
私は自身、あまりゲームやらならないし、作れないし、モバゲーや GREE できるケータイを持ってないし…と、まったく自信がない分野なのですが、知ってる範囲でまとめてみました。何か抜けていることや、「こんな HTML5 ゲームがあるんだぜ」といった情報があればコメント欄や twitter などで教えていただけるとうれしいです。