2009年05月15日
フォント同士を交配させて新しいフォントを作る「genoTyp」が面白い

「この発想はなかった!」と驚いた。
genoTyp はフォント同士を交配させて新しいフォントを生み出す実験サイトだ。早速、試しにやってみた。
1. 第一世代の親を決める
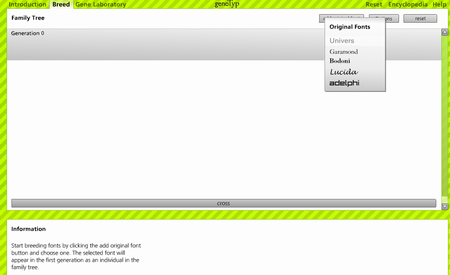
genoTyp を開いて左上の [Breed] タブをクリックすると「交配ページ」が表示される。

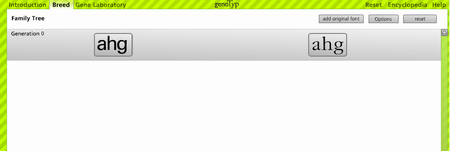
[add original font] ボタンをクリックして、祖先となるフォントを2つ追加してみた。

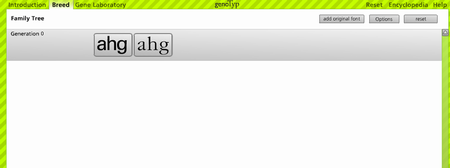
交配させるために2つのフォントをドラッグしてくっつけた。

くっついた状態になれば交配の準備は完了だ。
2. 交配させてみる
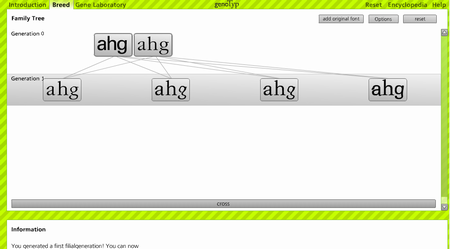
中央の [cross] ボタンを押すと第一世代が誕生する。

4人の子供が誕生した。父親似だったり、母親似だったり、子供によって雰囲気が異なっている。
3. 第一世代でも交配
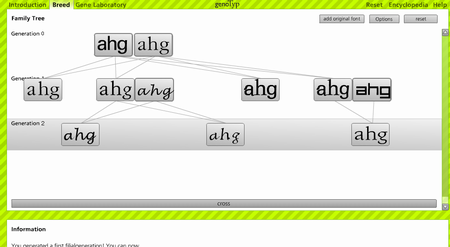
別の [original font] を追加させて、第一世代の中から気に入ったものと交配させてみた。

3人の子供が第二世代に誕生した。
4. さらに交配!
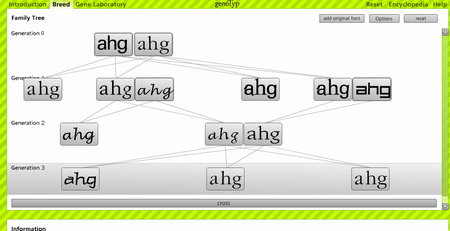
今度は第二世代の子供同士を交配させてみた。

5. フォント詳細をみる
気に入ったフォントをクリックして [Gen Laboratory] ボタンを押すと、フォントの詳細が分かる。

親の特徴をどのように引き継いでいるかがグラフ表示されている。
まとめ
適当に交配させると予想外なフォントが誕生して楽しい。あくまで実験サイトなので、フォントのダウンロードはできないようなのが残念だ。
自作できないかと考えてみたが、フォントごとに「どの点がどの点に相当するか」という情報をもっているような様子で、フォントデータを作るのも大変そうだ。ましてや日本語対応は気が遠くなる。