Messages for Japan に見る Google UI デザインの変化
ちょっと前になるが、Google が Messages for Japan - Home というサイトを公開した。世界中の人が日本への応援メッセージを投稿する Web サービスだ。

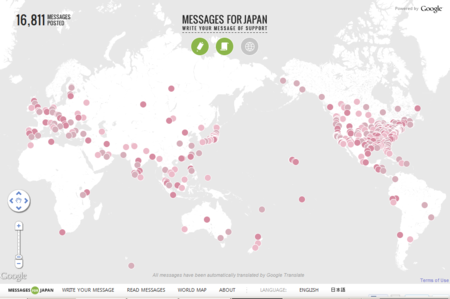
Messages for Japan
メッセージは全て、日本語に自動翻訳されており、世界中からのメッセージに勇気付けられる。
HTML5 バリバリではない
一見 Flash を使ってるかのように見えるぐらいに派手な見た目なんだけど、Google の HTML5 押しの流れの延長で、JavaScript で組んである。Flash は一切使われていない。iPhone でも閲覧できるようなので、Flash は最初から選択肢に入らない。
かといって HTML5 バリバリかと思いきや、実はそれほどでもない。
たとえば、トップページの hover すると色が変わって大きくなるアイコン。

いかにも canvas を使ってそうなんだけど、色を変える部分では「2種類の背景画像を切り替える」という古式ゆかしいテクニックを使っている。アニメーションで CSS3 の CSS Transform を使っているので、広義には HTML5 を使ってはいるのだが、激しく駆使しているわけではない。
互換性を気にしつつ、見た目がよくなるところは HTML5 の新機能を使っていこう、という意図になっている。
Google のデザイン体制が変わった?
Google 検索や Gmail の例を出すまでもなく、いままで Google は機能的なデザインを作るのを得意としてきた。
思い出すのは2年前の記事。「Google ではデザインを決めるにもデータを重視して、デザイナの感性は優先されない」として、元 Google のデザイナさんが恨み節を炸裂させていた。
そう、Googleでは2種類の青色のいずれかで決めかねたら41の中間色をテストして最もパフォーマンスのよいものを選ぶというのは事実なのだ。先日、境界線の幅を3ピクセル、4ピクセル、5ピクセルのいずれにするかが問題になったとき、自分の意見を証明するよう求められた。このような環境で仕事をすることはできない。そうした些細なデザインの決定を論じるのにはもううんざりだ。
グーグルのビジュアルデザイン責任者が退職--データ中心主義に嫌気 - CNET Japan
今でも主力サービスでは上の発言のようなデザイン体制を敷いているのだろうが、今回紹介した Messages for Japan をはじめとして、いくつかのサイト製作ではデザイナーさん主体でくみ上げるようなパターンが出てきている。
一見、Google が作ったとは思えないようなデザインのものが並んでいる。
ちなみに、Messages for Japan で利用しているライブラリは jQuery, jQuery UI , modernizr だったりと、一般的な Web 開発者が使いそうなライブラリが用いられているのも印象的だ。
Google API デモとしての側面
Messages for Japan では2つの Google のサービスを活用して構築されている。
- Google 翻訳
- 世界各国からのメッセージが日本語に機械翻訳されて表示される。
- Google マップ
- Google マップ上に世界中からのメッセージが表示される。
このうち、Google マップの見た目がかっこいい。

色あいが素敵だし、マーカーがアニメーションで登場する。どちらも Google Maps API v3 から導入された「地図の色を変更する Styled Map 機能」と「マーカーのアニメーション機能」で実現している。
なるほど。Messages for Japan は「Google のサービスをうまく組み合わせれば、こんなサービスを作れるんだよ」というデモにもなってるわけだ。
まとめ
Google 先生自身が小粋なサイトを作るようになってしまったら、我々一般庶民は何を作ればよいのだろうか。


