Google App Engine の Interactive Console で Ctrl-Enter で実行させる
先日、Google App Engine で DataStore を Python 対話シェルから参照する という記事を書いたけど、そのあと Google App Engine のヘルプを眺めていたら「開発用コンソール」というのがあることを知った。
開発用コンソール
開発用 Web サーバーには、コンソール ウェブ アプリケーションが含まれます。コンソールを使用すると、ローカル データストアを参照したり、Web フォームに Python コードを送信してアプリケーションと通信できます。
コンソールにアクセスするには、自分のサーバーの URL + /_ah/admin にアクセスします。例: http://localhost:8080/_ah/admin
Python 開発用サーバー - Google App Engine — Google Developers
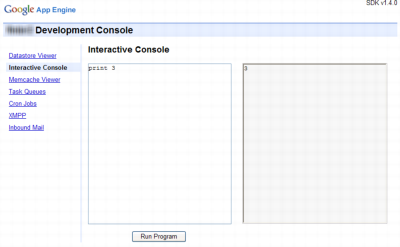
この管理コンソールの Interactive Console を使えば手軽に試験できる。

左側に入力して、[Run Program] ボタンを押すと、結果を右側でプレビューできる。実行環境の全てのモジュールにアクセスできるので、Datastore だけでなく、その他の機能の簡単な確認も確実に行える。
ただ、[Run Program] ボタンを押すためにマウスを触るか Tab キーを押す必要あって不便だったので、[Ctrl]+[Enter] で実行できるようにしてみた。
次の JavaScript を実行すればよい。
document.onkeydown = function(e){e=e||window.event;if(e.ctrlKey&&e.keyCode==13){document.getElementById("code").form.submit()}};
毎回実行するのは面倒なので SDK のソースコードを直接書き換えてみる。google_appengine\google\appengine\ext\admin\templates\interactive.html の最後の <script> 部分に上のスクリプトを突っ込んでおけばよい。
document.getElementById('code').focus();
document.onkeydown = function(e){
e=e||window.event;
if(e.ctrlKey && e.keyCode==13){
document.getElementById("code").form.submit()
}
};
//]]>
</script>
{% endblock %}
これで簡単に試験できて幸せ。IE, Firefox, Google Chrome で動くようになったことを確認した。