2009年08月06日
PV3Dで画像を繰り返し敷き詰めてテクスチャにする
PV3D で画像を面に貼り付けたら一面に広がってしまった。こんな感じ。

本当は画像を並べてテクスチャにしたかった。これが理想。

twitter にぶつくさつぶやきながら悩んでたら、c0rin さんに tiled を試すべし と教えてもらえたので試してみた。
重要なコードはココ。敷き詰める数を5にしている。
// tiled を true に、maxU, maxV に敷き詰める数を渡す m.tiled = true; m.maxU = 5; m.maxV = 5;
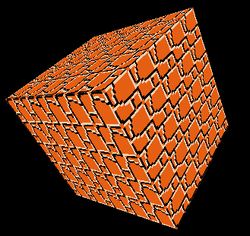
で、試してみた完成品がこちら。
PV3D のバージョンは 2.0.883
本当なら Cube のサイズに応じて画像を敷き詰めてほしいんだけど、そういうことを実現してくれる Material はないようだ(?)。
ソースはこれ。wonderfl にも post してる。
// Papervision3d の BitmapMaterial の tiled 機能を利用して
// 画像をテクスチャとして敷き詰めます。
//
// 左上に表示中の画像が利用する素材です。
// これを5×5のサイズで立方体の面に貼り付けています。
// キーワードは tiled, maxU, maxV です。 package {
import flash.display.*;
import flash.events.Event;
import flash.utils.ByteArray;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.view.*;
import org.papervision3d.materials.*;
import org.papervision3d.materials.utils.MaterialsList;
import mx.utils.Base64Decoder;
[SWF(backgroundColor="#000000", width="475", height="475")]
public class PV3DTextureTest extends BasicView {
// 表示する立方体
private var cube:Cube;
// 画像を BASE64 エンコードしたもの
private static var ImageBase64:String = "R0lGODlhEAAQAJkAAOdfEwAAAPDQsAAAACH5BAAAAAAALAAAAAAQABAAAAI2hI4XhgYPXxBxxkqhvTJ33i0fuATm4l1TsnEt8GIymZ5uCiviqFG6ictBEDGhCmeCnZKCZbIAADs=";
public function PV3DTextureTest(){
// 画像をロードして BitmapData に変換する
// 変換後、loadComplete 関数が呼ばれる
base64ToBitmapData(ImageBase64, loadComplete);
}
private function loadComplete(bmd:BitmapData):void{
// 表示するテクスチャを右上に表示
addChild(new Bitmap(bmd));
// BitmapMaterial に BitmapData を渡す
var m:BitmapMaterial = new BitmapMaterial(bmd, true);
// tiled を true に、maxU, maxV に敷き詰める数を渡す
m.tiled = true;
m.maxU = 5;
m.maxV = 5;
// Cube の面に貼り付ける
cube = new Cube(new MaterialsList({all:m}));
scene.addChild(cube);
// 描画を開始する
startRendering();
}
protected override function onRenderTick(e:Event = null):void{
cube.rotationX += 1;
cube.rotationY += .8;
super.onRenderTick(e);
}
private function base64ToBitmapData(base64:String, callback:Function):void{
var decoder:Base64Decoder = new Base64Decoder();
decoder.decode(base64);
var bytes:ByteArray = decoder.toByteArray();
bytes.position = 0;
var loader:Loader = new Loader();
loader.loadBytes(bytes);
var bmd:BitmapData = new BitmapData(16, 16);
loader.contentLoaderInfo.addEventListener("complete", function(event:Event):void{
var bmd:BitmapData = new BitmapData(loader.width, loader.height);
bmd.draw(loader);
callback(bmd);
});
}
}
}