2009年03月20日
郵便番号マップ作成記 (3) - 経度緯度から動的に郵便番号を描画する
前回 まででデータを表示するためのデータ収集は完了した。いよいよデータを表示する集大成だ。
JSON をちょっとだけ修正
前回の最後に出力した JSON はこんな感じのデータだった。
[{"lat" : 43.0577485, "lng" : 141.3451574, "name" : "北海道札幌市中央区", "code" : "060"},
{"lat" : 43.1060624, "lng" : 141.3406195, "name" : "北海道札幌市北区", "code" : "001"},
{"lat" : 43.0944552, "lng" : 141.3766337, "name" : "北海道札幌市東区", "code" : "065"},
// (以下略)
このままではデータを利用できないので、postal 変数に代入しておく。
postal = [{"lat" : 43.0577485, "lng" : 141.3451574, "name" : "北海道札幌市中央区", "code" : "060"},
{"lat" : 43.1060624, "lng" : 141.3406195, "name" : "北海道札幌市北区", "code" : "001"},
{"lat" : 43.0944552, "lng" : 141.3766337, "name" : "北海道札幌市東区", "code" : "065"},
// (以下略)
修正後のソースを postal.js として保存する。
座標データを描画していく
ここからは JavaScript のコーディング。
まずは表示する郵便番号の上下左右の端を求めておく。
var latmin = 9999, latmax = 0, lngmin = 9999, lngmax = 0;
for(var i = 0, len = postal.length; i < len; i++){
var p = postal[i];
if(latmin > p.lat) latmin = p.lat;
if(latmax < p.lat) latmax = p.lat;
if(lngmin > p.lng) lngmin = p.lng;
if(lngmax < p.lng) lngmax = p.lng;
}
// WIDTH(600px)に収まるように表示倍率を求める
var ratio = WIDTH / (lngmax - lngmin);
準備ができれば、あとはそれぞれの郵便番号について表示していくだけ。
for(var i = 0, len = postal.length; i < len; i++){
var p = postal[i];
// SPAN タグを作る
var pos = document.createElement("span");
// クラス名は "a" + 郵便番号の先頭文字
pos.className = "a" + p.code.substr(0, 1);
// 緯度経度に応じて絶対座標配置する
pos.style.position = "absolute";
pos.style.top = ((latmax - p.lat) * ratio * 1.2) + 'px';
pos.style.left = ((p.lng - lngmin) * ratio) + 'px';
// 郵便番号の文字列を SPAN の中身に追加する
pos.appendChild(document.createTextNode(p.code));
// 表示用の DIV タグに追加する
canvas.appendChild(pos);
}
実際のソースコードは、絞り込みやポップアップ表示でもう少し複雑になっているが、基本的にはこんなところだ。
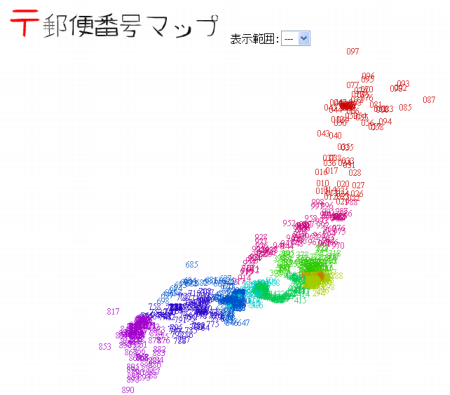
緯度経度が正しければ日本地図が浮かび上がる。当たり前なんだけど面白い!

CSS で虹色グラデーション
JavaScript では郵便番号の先頭文字に応じてクラスを変更するようにしていた。だから、次のような CSS を書いておけば、色分けも一発だ。簡単簡単。
span.a0{color: #cc0000}
span.a1{color: #cc7a00}
span.a2{color: #a3cc00}
span.a3{color: #28cc00}
span.a4{color: #00cc51}
span.a5{color: #00cccc}
span.a6{color: #0051cc}
span.a7{color: #2800cc}
span.a8{color: #a300cc}
span.a9{color: #cc007a}
一気に見た目が鮮やかに!

おわりに
3回に渡って作り方を解説してきたが、1つ1つの手順は短いシンプルなコーディングで実現できた。世の中にはまだまだ多くのデータが転がっている。同様の手順で他のデータも可視化してみると面白いかもしれない。
今回の郵便番号マップではデータ量が1000件以下だったので、あまり複雑なことをせずともデータ収集、ビジュアライズを行えた。しかし、データ量が増えてくると、処理時間も増えるし、リアルタイムな描画も困難になってくる。そこで工夫をするのがプログラミングの難しいところでもあり、面白いところでもある。