はてブのCSSをカスタマイズしてみた その2
はてなブックマークが新しいデザインは気に入っていたのですが、メリハリのきいた色使いに少し飽きてきたので、シンプルなものに変えてみました。
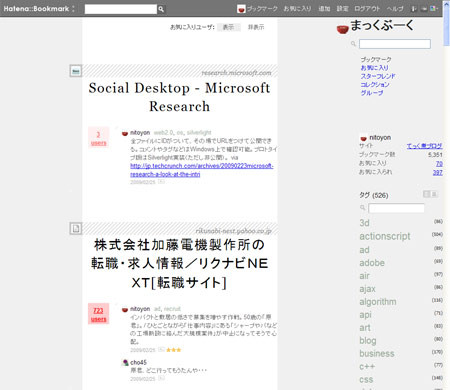
こんな感じです。

b:id:nitoyon
自分が一番知りたいのは「ページのタイトル」だったので、そこを目立たせる感じで配置してみました。
その他のこだわりを4箇所ほど紹介します。
1. favicon の位置

はてなブックマークがリニューアルしてから favicon が表示されるようになりました。これをどう扱うかが悩ましかったのですが、タイトルの横に付けてみました。
デフォルトのデザインのちょっとうるさい印象も緩和できたのではないかと思います。
アイコンを左に出すアイディアは tumblr のデフォルトのデザインから拝借しました。全体的に tumblr っぽく仕上げてます。
.
2. ブックマーク数は digg 風に

ブックマーク数と B! のリンクを digg みたいにしてみました。
本当はもっと凝ったことをやりたかったのですが、はてな側の CSS で ○○users の色や背景に「!important」が指定されていました。
つまり、CSS で ○○users の配色をいじれないのです…。
仕方がないので、苦肉の策で、無理やり横幅と縦幅を指定して digg 風にして個性(?)を出してみました。
3. タイトル リンクのちょっとした工夫

動きが欲しかったので、タイトル部分にマウスを乗っけるとアニメーション GIF の背景がでかめに動くようにしてみました。
さらに、訪問済みのページにはうっすらとその旨が分かるようなギミックを設けてます。
この説明では伝わりにくいと思うので、詳しくは現物をみて確認してください。
4. 動画のサムネイルは大きく
動画のサムネイルもあえて大きくして目立たせてみました。YouTube とニコニコ動画に対応してます。

まとめ
喧騒に疲れたのでシンプルに行くことにしました。
ちなみに、初代はてなブックマークの CSS をいじったときの記事はこちら。