JavaScriptでかんたんHTAアプリに挑戦
こんにちは!
みなさんガジェットつくってますか!
なんだか最近、色々な種類があるみたいですね!
Yahooナントカとか、Googleガジェットとか、Adobe AIRとか、シルバーナントカとか、あとWindowsサイドバーだとか、Operaナントカとか…。
こういうガジェット的な、ちょっとしたデスクトップ用のツールって、
どうやってつくるのかなーなんて思って、ちょっと調べてみました!
そしたら意外と簡単だった…! これならぼくにも作れそう!!
ってことで、ちょっとメモしておきますね!
どれにしようかな…!
- つくるのが簡単なこと
- Winで動いたらいいや
- 使う人がインストールしやすそうなのがいい
こんな感じで考えていくと…
Googleガジェット か AIR なのかなー、って思ったんだけど、
プラグインとかインストールはめんどくさいから、なにもせずに使えるものがいいよね!
だから HTA(HTMLアプリケーション)に決定!
つくるのかんたんそう?
HTAってなんなの?おいしいの?
なんて思っていた時期がぼくにもありました…!
大丈夫! html と JavaScript だけでできるよ!
だからホームページ作るのと同じくらい簡単ですね!
いまでこそ AIR とか Prism とかが少し注目されてるけど、
HTA は Microsoft が10年も前に HTML と JavaScript でアプリケーション作れるようにしちゃえ!
ってことで発表した仕組みだよ。
ブラウザ上のページだと、JavaScriptとかで他のサイトの情報を取得できなかったり
ファイルの読み書きできなかったりと、色々な制約があるんだけど、
そんな制約なしで、ウイルスでも何でも好きなものがバンバンつくれます!
やったね!
つくるための準備
Windowsでのやりかたです!
Macとか他のへんなOS使ってるひとはあきらめてください!
準備といっても、HTA は IE5 以降についてくるから何もしなくてオッケーだよ
IE4を使ってるひとは日常生活に支障がでてると思うので、いますぐIE7をインストールするといいと思うよ!
よし! つくろう!
まず作業用フォルダをつくる
ぼくはいつも C:\home\ にガラクタファイルを溜め込んでいってるので、
C:\home\HTA\test1 ってフォルダを作ってみました!
はい! 今回つくるやつは「test1」っていうHTAアプリです!
作業用フォルダに必要なファイルを用意する
AIR だと3つぐらいのファイルを用意しなきゃいけないみたいだけど、HTA は1つのファイルでじゅうぶん!
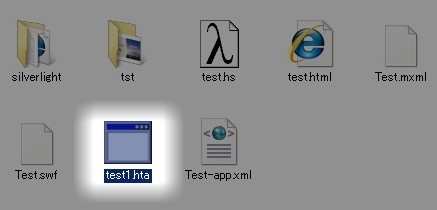
作業用フォルダの中に新しく「test1.hta」ってファイルを作ってね!
中身は…
<html>
<head>
<title>てすと!</title>
<script>
function start_load() {
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
view(xhr);
}
};
xhr.open('get', 'http://b.hatena.ne.jp/hotentry');
xhr.send(null);
}
function view(xhr) {
document.getElementById('main').value = xhr.responseText;
}
</script>
<style>
body {
background: #000;
}
#main {
width: 100%;
height: 200px;
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<textarea id="main">こんにちはこんにちは!</textarea>
<input type="button" value="ひみつボタン" onclick="start_load()" />
</body>
</html>
これをコピペでオッケー!
ただし、文字コードは Shift-JIS で保存してね!
(別の文字コードで保存したいばあいは、meta タグを書いてね)
実行しよう
エクスプローラを起動して、作業フォルダに移動

さっき作ったやつをダブルクリックで実行…!

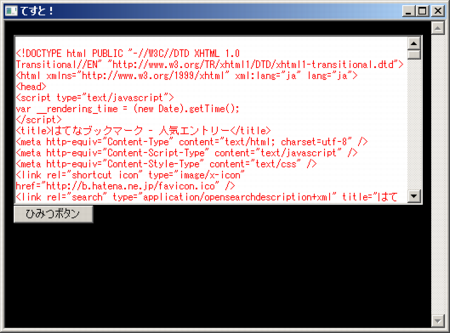
できた!やった!なんかうごいた!
ひみつボタン押したら、はてなブックマークのソースコードが表示されたよー。
改造しよう!
HTA の html とか JavaScript は、IE と同じやつが使われてるらしいですよ!
てことは、普段ホームページ作りの時に「あぁこれFirefoxだと使えないからなぁ」
なんて諦めていたやつが色々つかえるかもしれないですね!
ActiveX とか expression とか、なんかそういうの!
あと prototype.js とか jQuery みたいな便利ライブラリも普通に使えるよ!
やった! すごい! べんり!
だけどHTAのちょっとまずいところ
Windows 限定…!
Windows 以外のひとにも使ってもらいたいときは、HTA はあきらめたほうがよいだろうね…!
cookieがIEと共通…!
たとえ「標準のブラウザ」をFirefoxに設定していたとしても
cookieはIEのものをつかっちゃう…!
つまり、IEでhatenaにログインしていたら、HTAでもhatenaにログイン済み。
その状態で、HTAから(IE以外の)標準のブラウザでリンクを開こうとすると
ログインしていない状態でリンクが開かれちゃう。
参考になるページ
公式のページに公開ファイルの作り方とか色々書いてあるよ!
- HTA Developers Center
- 入門ドキュメントが日本語で書いてあるよ
- Hey, Scripting Guy! ‐ HTML アプリケーション (HTA)
- かんたんなQ&Aだよ
- ファイルを開いたり保存したりする方法も…!
- もちろん日本語!
- HTML Applications Reference
- 英語だけど仕様がくわしく書いてるリファレンスだよ
ぼくが過去に作った HTA のツールも紹介します
- Google Earth でもドライビング!
- Google Earth の COM インターフェースを直接叩いてみた実験的な HTA。現在は動かないと思う…
みんなも作って、どんどこ公開しちゃえばいいんじゃないかな!
ネタ元: