はてブのCSSをカスタマイズしてみた
毎日使っているのにデフォルトのスタイルのままになっていた「はてなブックマーク」の CSS を変えました。
こんな感じです。

気になるネタを気ままにブックマークしてますよ
「はてブ」の何となく分かりにくい部分を、分かりやすく見せることを目標に作ってみました。
以下では、今回のデザインでこだわった「タイトル部分のアイコン」と「コメントのふきだし」について簡単に説明してみたいと思います。
タイトル部分のアイコン
 まずは、タイトル部分。
まずは、タイトル部分。
デフォルトのタイトル部分のアイコンや数字の羅列は意味が分かりにくいですよね。マウスを乗せたらツールチップで説明が表示されるのですが、なんか直感的じゃない。この部分の数字の意味を分からずにはてブを使ってるひとも多いのでは…。
なので、画像を書き換えて分かりやすくしてみました。
RSS の青くてかっこ悪いアイコンも、オレンジ色のおしゃれなやつに。
いろんな人にお気に入りにいれてほしいので、お気に入りに追加ボタンも大きめに配置してみましたよ。
画像入れ替えの実現方法ですが、簡単にいうと、<a href="..."><img src="..."></a> となっているところの img を hidden にして、a の background 画像を表示しちゃってます。
お気に入り追加アイコンの方は input タグだったので、もっとひどいことをして変更してるのですが、気になる人は CSS を見て「ひどー」と思ってください。
コメントのふきだし
次に手をいれたのはコメント部分です。
デフォルトのスタイルって、せっかくコメントを書いても「俺はこう思うんだぜ」感が前面に出てない。
そこで、アバターもどきを配置して、しゃべらせてみました。こんな具合。

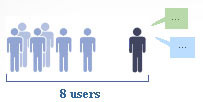
さらに、左側に他のユーザーをあらわすキャラクタを配置することによって、いろんなユーザーと共有している雰囲気をかもしだしてみました。
キャラクタから線を伸ばして「○○ users」と表示することで、ユーザー数の意味も明確になりました。
ちなみに、コメントを書いていないときには「…」としゃべります。

仕組みは単純。タグやコメントがあるときには「…」の上に重ねて表示するようにしてます。だから、タグやコメントがないときには、下の「…」が表示されるわけです。
まとめ
ということで、CSS だけで「はてブ」の見た目をがらっと変えてみました。
タグ一覧なんかもカスタマイズしたいのですが、それはまた別の機会に。
おまけ
次の CSS をあなたのはてブに書き加えるだけで、はてブトップページの RSS の画像がオレンジのものになります。
div.header ul.bookmarkinfo li.rss a {
background: url('http://f.hatena.ne.jp/images/fotolife/n/nitoyon/20070123/20070123094932.png') no-repeat top;
}
div.header ul.bookmarkinfo li.rss a img {
visibility: hidden;
-moz-opacity:0;
opacity:0;
}
こんな感じになります。

ちょっと幸せでしょ?